PENJELASAN USER INTERFACE
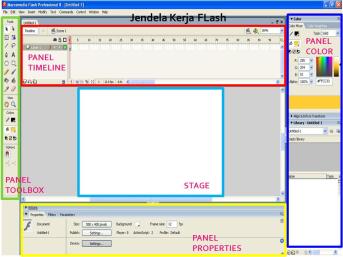
User interface di Flash terbagi atas 5 bagian, yaitu:
1. Stage
Stage merupakan daerah yang bewarna
putih, dimana area kerja utama jika anda ingin membuat animasi maupun
aplikasi flash lainnya. Seluruh objek/gambar/animasi yang ada di stage
nantinya akan tampil di flash movie, dan sebaliknya apabila objek/gambar
tersebut berada di daerah abu-abu di pinggiran Stage tidak akan
terlihat di flash movie.
2. Panel Toolbox
Merupakan kumpulan alat gambar dan mewarnai sesuatu yang ada di stage.
3.Panel Color
Merupakan kumpulan kotak-kotak yang berfungsi untuk mengubah, mengatur
dan mempercantik objek yang ada di stage. Misalkan memberi warna
gradasi, meletakan objek persis di tengah stage, dan merotasi objek
dengan sudut yang tepat.
4. Panel Properties
Merupakan bagian informasi objek yang ada
di stage. sebagai contoh, klik saja salah satu objek di stage, maka
informasinya akan terlihat disini. atau klik saja di daerah kosong yang
ada di stage, maka informasi mengenai stage akan terlihat.
5. Panel Timeline
Terdiri dari baris dan kolom. Kolom
berhubungan dengan waktu, baris berhubungan dengan objek. Setiap
software animasi pasti memliki timeline untuk mencatat aktivitas objek
kapan harus tampil di stage dan kapan harus menghilang.
HAL-HAL DASAR DALAM FLASH
1. Mengetahui dan mengubah properties
Panel Properties merupakan salah satu bagian yang sangat penting di flash.
Disini kalian bisa melihat properti/informasi detail tiap objek
Cobalah Klik daerah kosong di stage, kemudian kita bisa melihat ada beberapa informasi:
size : 550 x 400. yang berarti tinggi stage adalah 550 pixel dan lebar stage 400 pixel.
Background: warna stage
Frame Rate: 12 fps (12 frame per second) yang berarti dalam 1 detik akan di jalankan 12 frame.
sedangkan tombol publish setting berfungsi untuk mengatur settingan
detail pada saat akan mempublikasi file flash yang telah kita buat.
ANIMASI DASAR DALAM FLASH
1. Animasi Frame to Frame
Animasi ini adalah jenis animasi yang
paling banyak memakan kapasitas file dan memori, karena itu lebih baik
penggunaan animasi ini hendaknya diminimalis. Animasi frame per frame
menuntut banyak gambar yang harus dibuat. Efek animasi diciptakan dengan
mengganti gambar yang satu dengan gambar yang lain selama beberapa
waktu.. Semua gambar yang bergerak dihasilkan dari gambar yang
berbeda-beda tiap framenya. Karena animasi frame per frame harus
memiliki gambar yang unik tiap framenya maka animasi frame per frame
sangat ideal untuk membuat animasi yang kompleks yang terdiri dari
banyak perubahan seperti ekspresi wajah.
Membuat animasi frame per frame
Di bawah ini akan ditunjukkan proses pembuatan animasi frame per frame :
1. Buka file baru atau Ctrl+N.
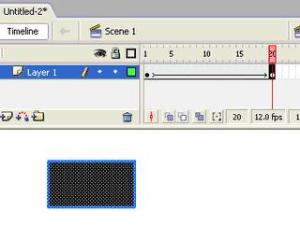
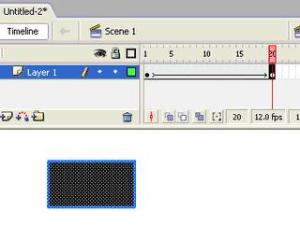
2. Kemudian kita pilih Rectangle Tool (R) pada toolbox dan kita
mulai membuat objek balok pada stage dengan mengklik dan drag, jangan
lupa warna fiil objek balok harus berbeda dari warna background stage.


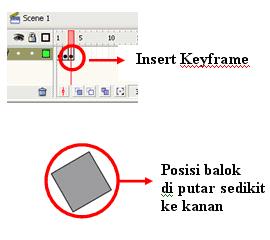
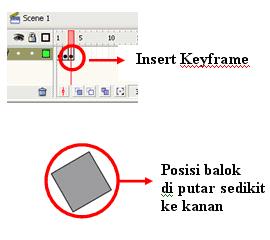
3. Kemudian klik kanan di frame ke-1, pilih Insert Keyframe atau tekan F6, maka akan muncul frame ke-2


4. Pada frame ke-2 kita pilih Free
Transform Tool (Q), kemudian kita putar balok sedikit ke kanan dan
letaknya dirubah sedikit kebawah dengan meneka tombol Shift + Panah
bawah satu kali.


5. Kemudian masukan kembali KeyFrame hingga menjadi tiga frame, kemudian
putar kembali balok sedikit ke kanan dan sedikit kebawah.


6. Ulangi langkah di atas sampai frame 8 hingga balok tampak jatuh.
7. Kemudian tekan Enter untuk melihat hasilnya.
2. Animasi Motion Tween
Animasi motion tween digunakan apabila
kita ingin membuat gerakan animasi yang teratur. Animasi ini sangat
mengurangi waktu karena kita tidak perlu membuat animasi secara frame
per frame. Sebaliknya Anda hanya membuat frame awal dan frame akhir
saja. Dua alasan utama mengapa Animasi motion tween sangat baik yaitu
karena mengurangi pekerjaan mengambar dan meminimalkan ukuran file
karena isi dari setiap frame tidak perlu disimpan.
Membuat animasi motion tween
Di bawah ini akan ditunjukkanproses pembuatan animasi motion tween :
- Buka file baru atau Ctrl+N
- Kemudian kita pilih Oval tool (O) pada
toolbox dan kita mulai membuat objek lingkaran pada stage dengan
mengklik dan drag, jangan lupa warna fiil objek balok harus berbeda
dari warna background stage.


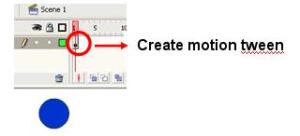
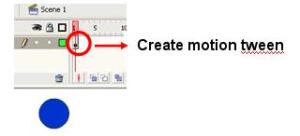
- Kemudian klik kanan di frame ke-1, pilih Create motion tween


- Pada frame ke-10 klik kanan kita pilih Keyframe,, kemudian kita geser lingkaran ke kanan sehingga tampak seperti pada gambar


- Kemudian pada frame ke-20 klik kanan kita pilih Insert Keyframe kemudian kita geser lingkaran ke bawah sehingga tampak seperti pada gambar.


- Kemudian pada frame ke-30 klik kanan kita pilih Insert Keyframe, kemudian kita geser lingkaran ke kiri sehingga tampak seperti pada gambar.


- Kemudian tekan Enter untuk melihat hasilnya
3. Animasi Motion Shape
Animasi jenis ini adalah animasi dimana kita dapat merubah bentuk atau memecah bentuk dari objek yang kita animasikan.
Membuat animasi Motion Shape
Disini akan ditunjukkan bagaimana carapembuatan animasi Motion Shape
1. Buka file baru atau
Ctrl+N
2. Pada Frame pertama kita buat sebuah objek lingkaran dengan menggunakan Oval Tool.


3. Kemudian pada frame 20 buatlah sebuah keyframe.
4. Setelah itu pada frame 20 yang
telah kita buat sebuah key frame, kita hapus dengan cara klik frame 20
kemudian tekan Delete pada keyboard.
5. Setelah keyframenya kosong kita buat sebuah objek persegi pada frame 20 tersebut.


6. Klik frame 1 kemudian buka panel properties, pada pilihan animasi tween pilih shape.


7. Kemudian tekan
Enter untuk melihat hasilnya
4. Animasi Motion Guide
Animasi motion guide adalah animasi yang
mempunyai gerakan sesuai dengan jalur yang kita buat. Animasi ini
merupakan lanjutan dari animasi motion tween. Animasi ini sangat cocok
digunakan untuk jenis animasi yang membutuhkan ketelitian dalam
pergerakan yang dikehendaki atau sesuai keinginan pembuat animasi.
Membuat animasi motion guide
Di bawah ini akan ditunjukkanproses pembuatan animasi motion guide :
1. Buka file baru atau
Ctrl+N
2. Kemudian kita pilih
Oval tool (O) pada toolbox dan kita mulai membuat
objek lingkaran pada stage dengan mengklik dan drag, jangan lupa warna
fiil objek balok harus berbeda dari warna background stage.

3. Kemudian klik kanan di frame ke-1, pilih
Create motion tween 
4. Pada frame ke-10 klik kanan kita pilih
Keyframe,, kemudian kita geser lingkaran ke kanan sehingga tampak seperti pada gambar

5. Kemudian klik kanan layer 1 kemudian pilih
Add Motion Guide maka akan muncul layer baru seperti tampak pada gambar.

6. Kemudian dengan layer guide masih
terseleksi kita pilih Pencil Tool untuk membuat jalur yang akan menjadi
lintasan animasi dari lingkaran.

7. Agar objek lingkaran dapat bergerak sesuai jalur, maka tengah objek haruslah berada di tengah jalur.
8. Oleh karena itu, klik frame 1 layer 1, Kemudian pilih Free Transform Tool agar bulatan tengah objek terlihat. Kemudian pindahkan objek sampai lingkaran tengah objek berada di ujung awal jalur.
9. Kemudian klik frame 40 layer 1, Kemudian pilih Free Transform Tool agar bulatan tengah objek terlihat. Kemudian pindahkan objek sampai lingkaran tengah objek berada di ujung akhir jalur.

10. Kemudian tekan
Enter untuk melihat hasilnya.
Catatan : dalam Motion Guide, tengah objek harus berada di tengah (jalur).
 Nama latin jeruk nipis adalah Citrus Aurantifolia. Orang inggris menyebutnya dengan Lime, sedangkan orang Arab menyebutnya dengan Limah.
Nama latin jeruk nipis adalah Citrus Aurantifolia. Orang inggris menyebutnya dengan Lime, sedangkan orang Arab menyebutnya dengan Limah.